Proficiency







VSCode 安裝 Amazon Q Developer
前言
近期 Amazon 推出一款生成式 AI 對話助理 Amazon Q Developer,協助使用者理解、建立以及運作 AWS 服務或是自有的應用程式。
主要協助開發者優化及有效率地開發出應用程式,減少錯誤發生。
有關 Amazon Q Developer 更多資訊,可參考 What is Amazon Q Developer?
以下介紹 VSCode 安裝及使用 Amazon Q Developer。
先決條件
- 安裝及使用 Amazon Q Developer 之前,需要綁定 Amazon Builder ID。相關說明可參考 Sign in with AWS Builder ID。
操作步驟
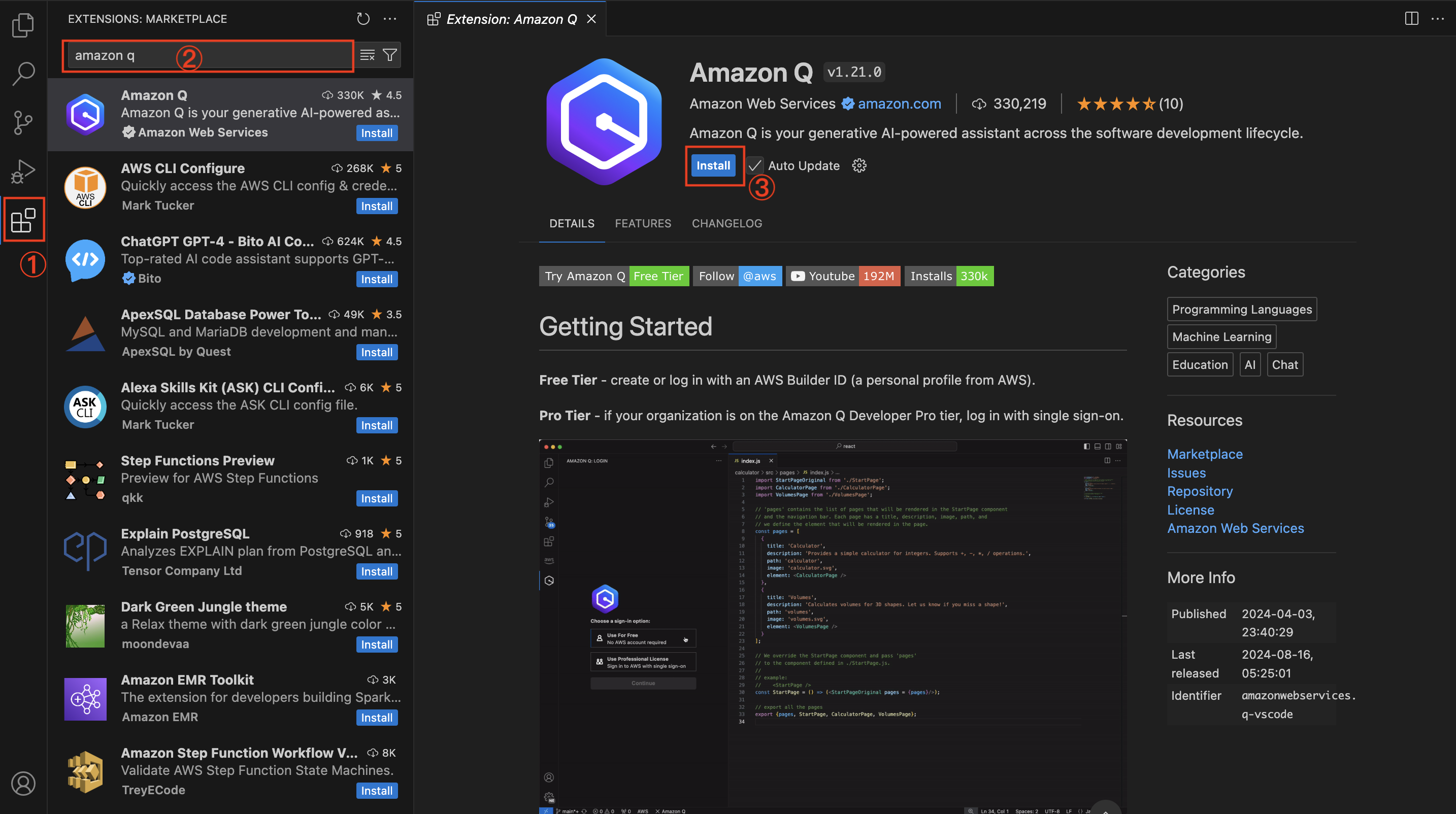
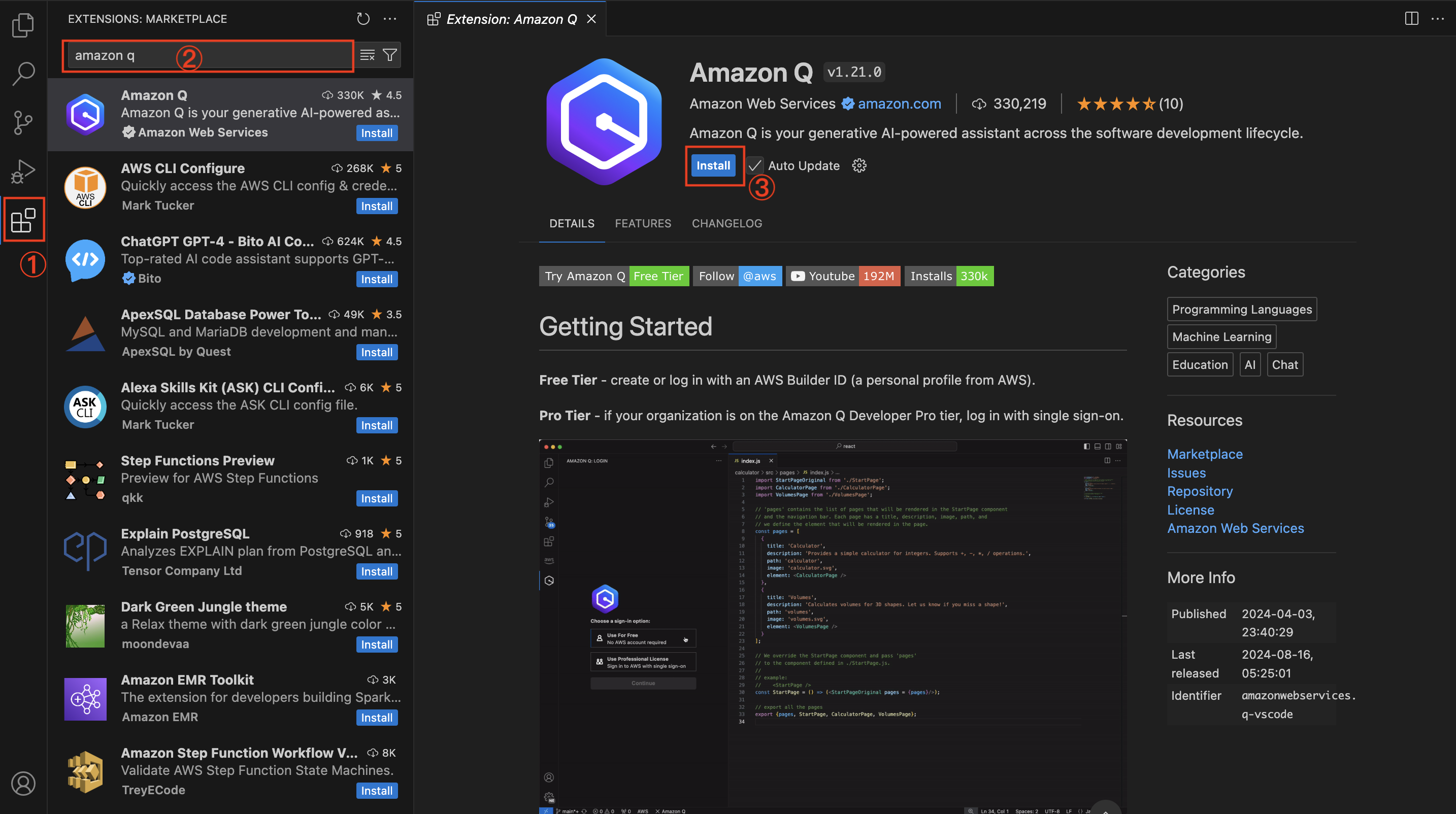
- 開啟 VSCode,Extension 頁面搜尋並找到 Amazon Q,點擊 Install,安裝完成後,左側會看到 Amazon Q 的 icon

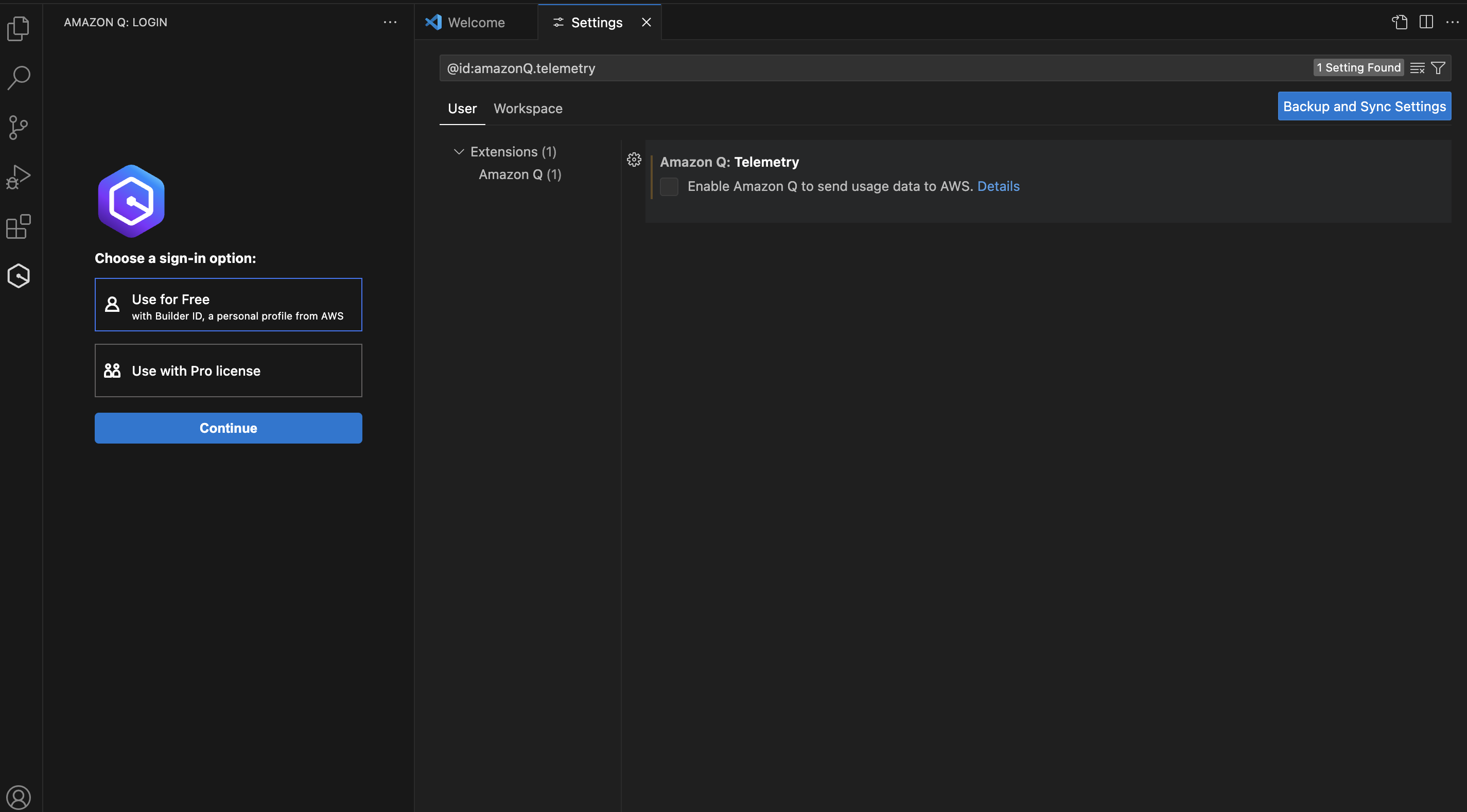
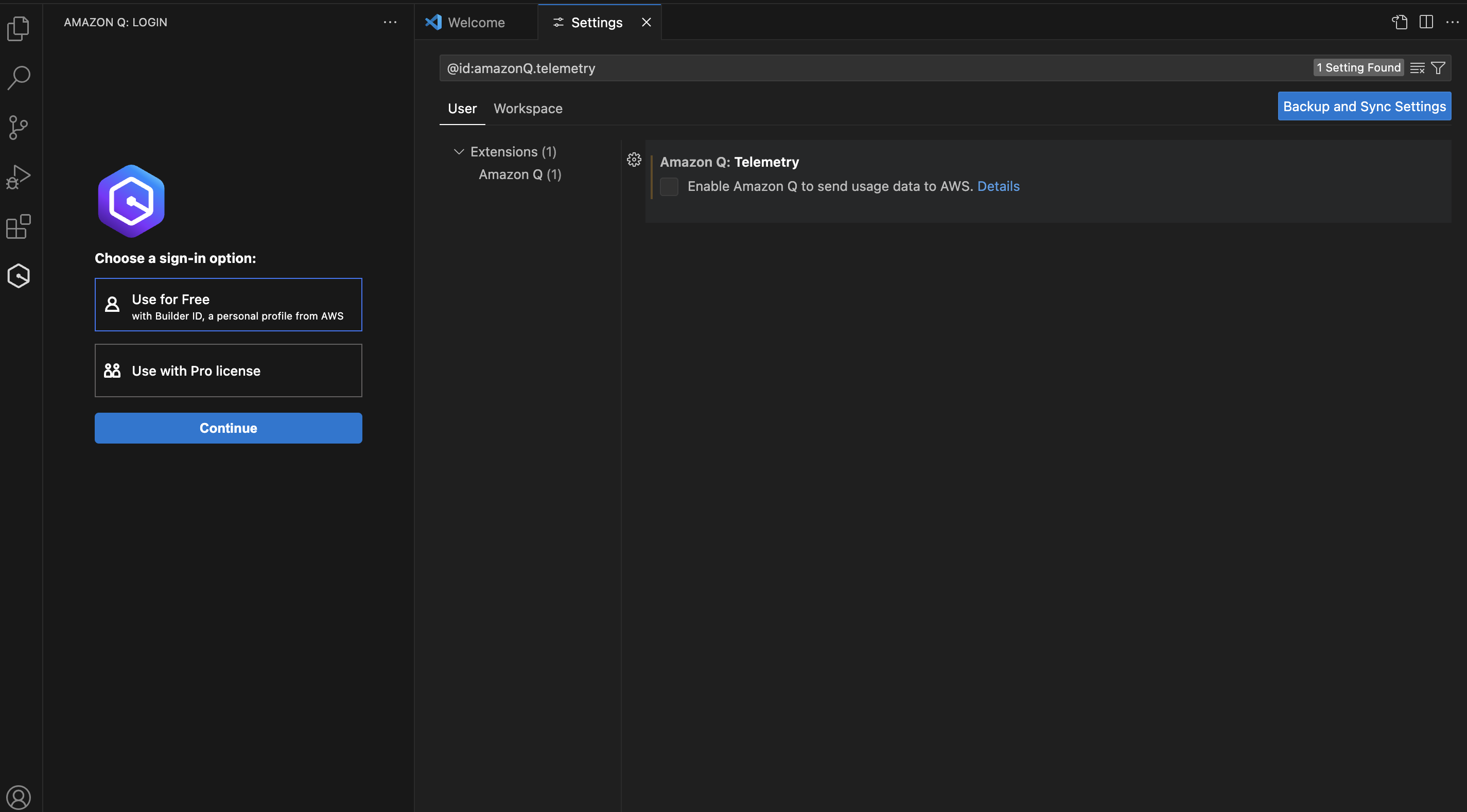
- (Optional) 可以取消勾選 Enable Amazon Q to send usage data to AWS, 要求 Amazon Q 不要傳送使用數據給 AWS

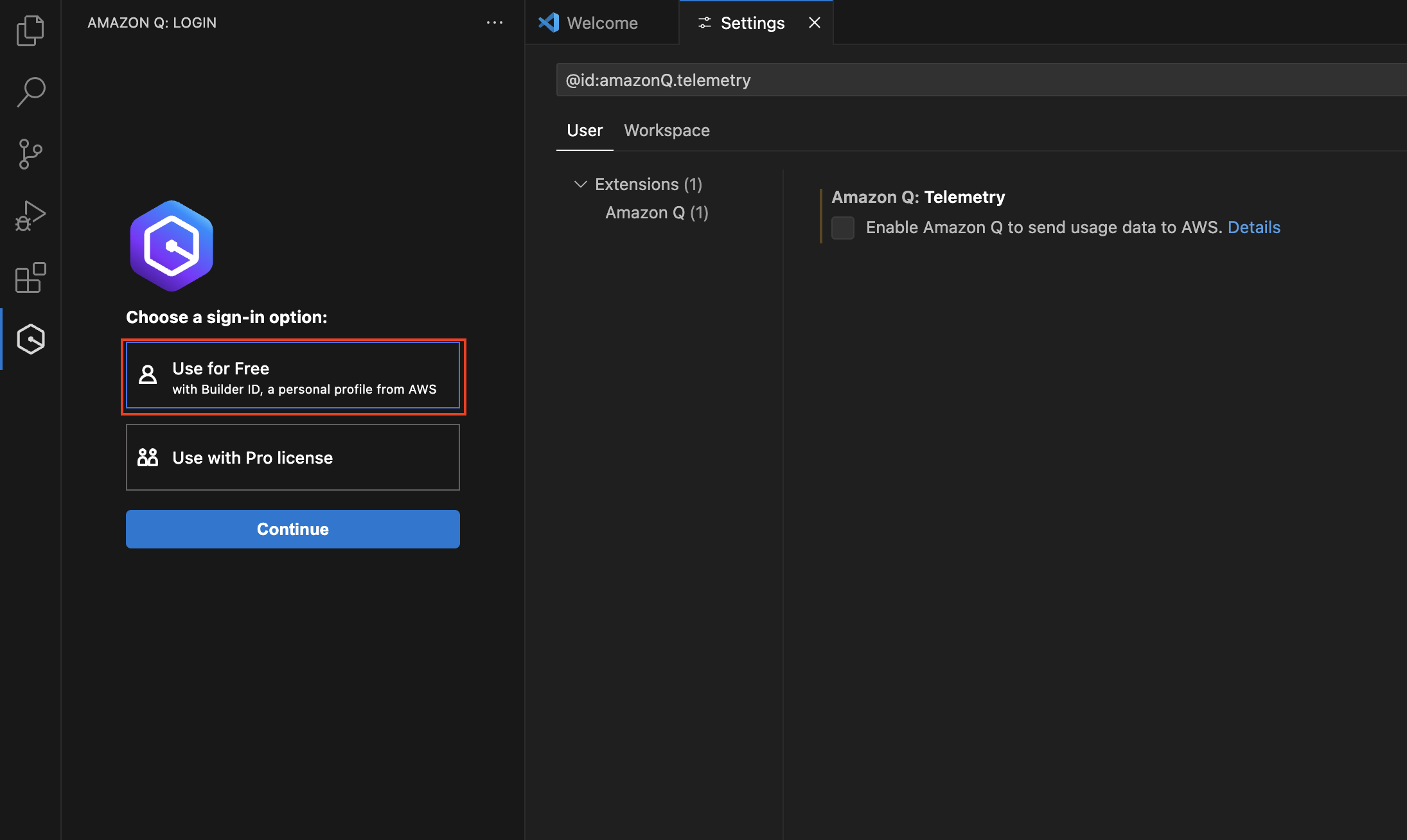
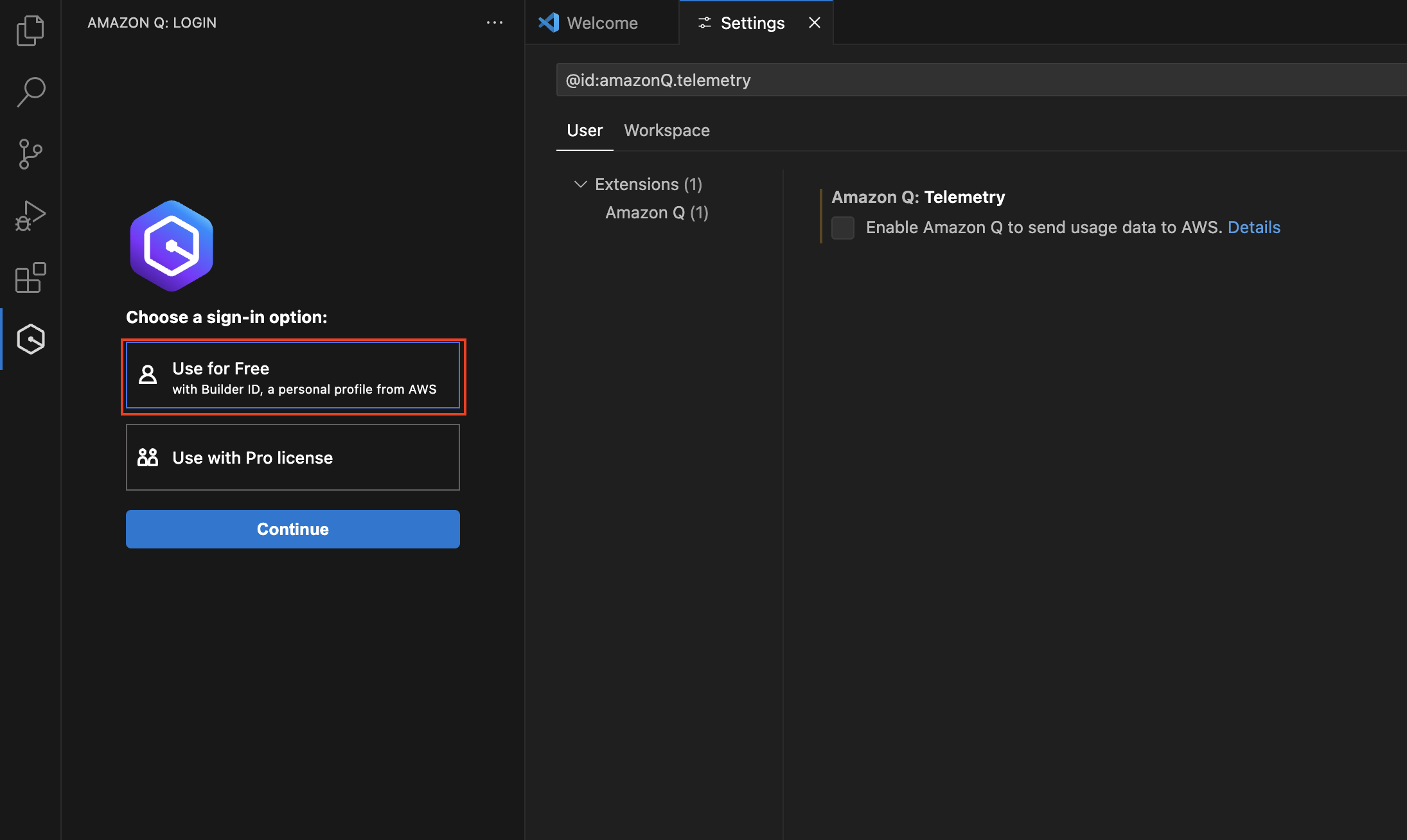
- 來到 Amazon Q 頁面,Choose a sign-in option 項目,選擇 Use for Free,並點擊 Continue

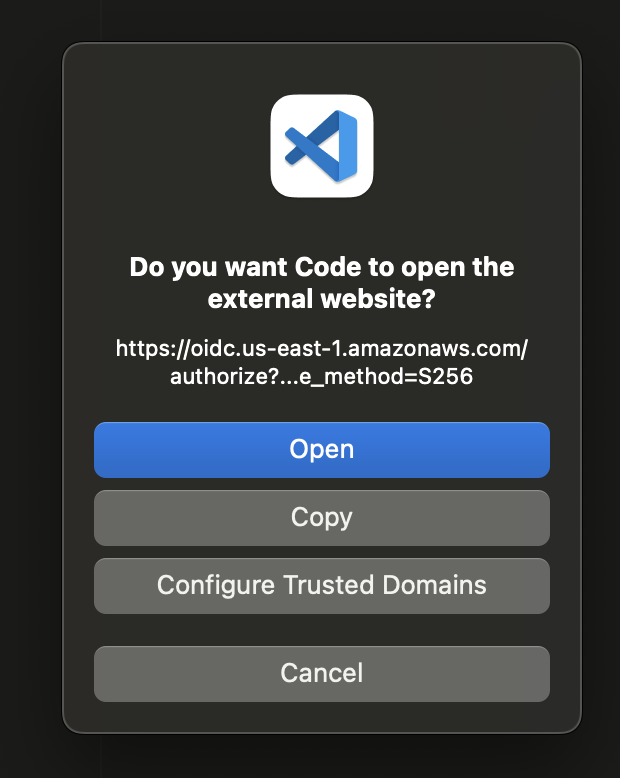
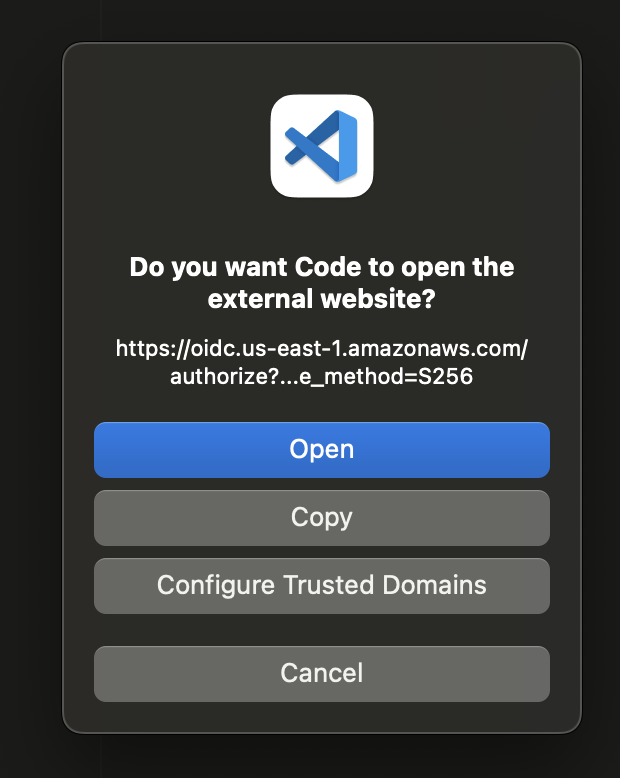
- 跳出視窗點擊 Open

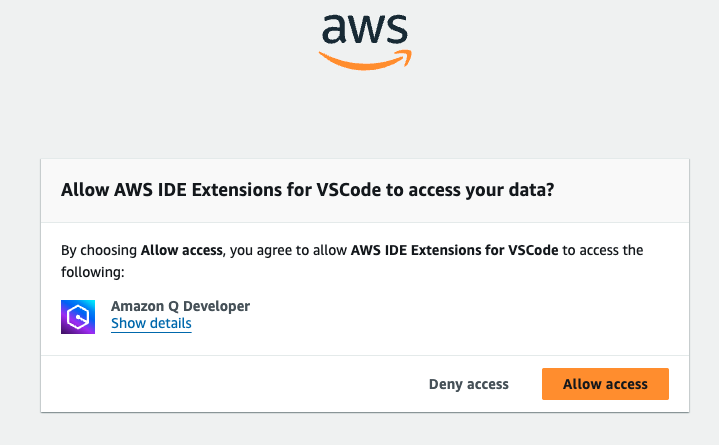
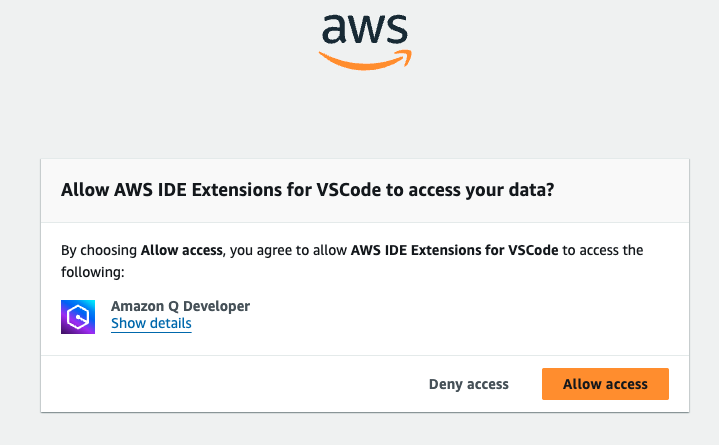
- 在開起來的網頁上,點擊 Allow access

- 可以看到 Request approved

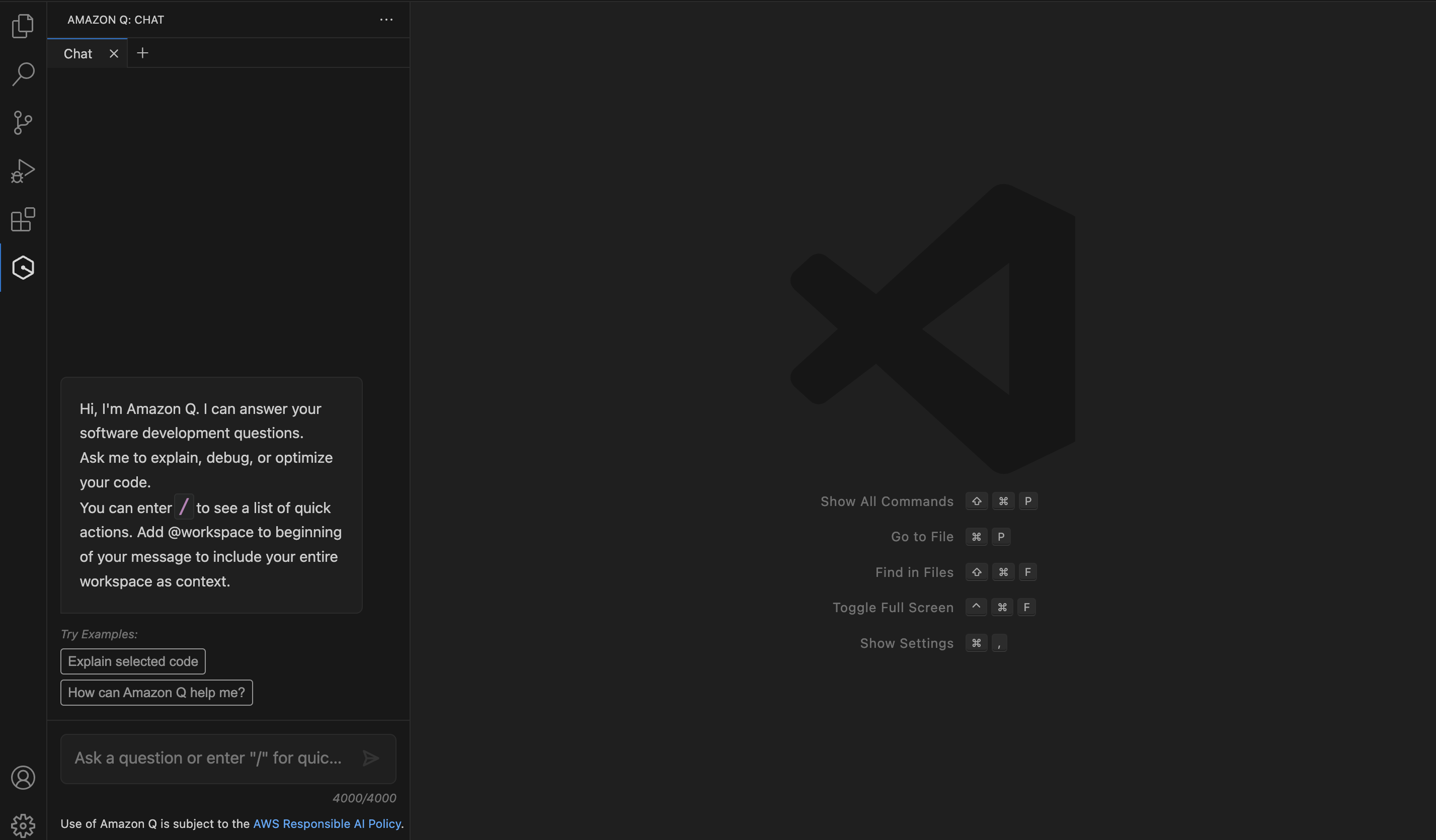
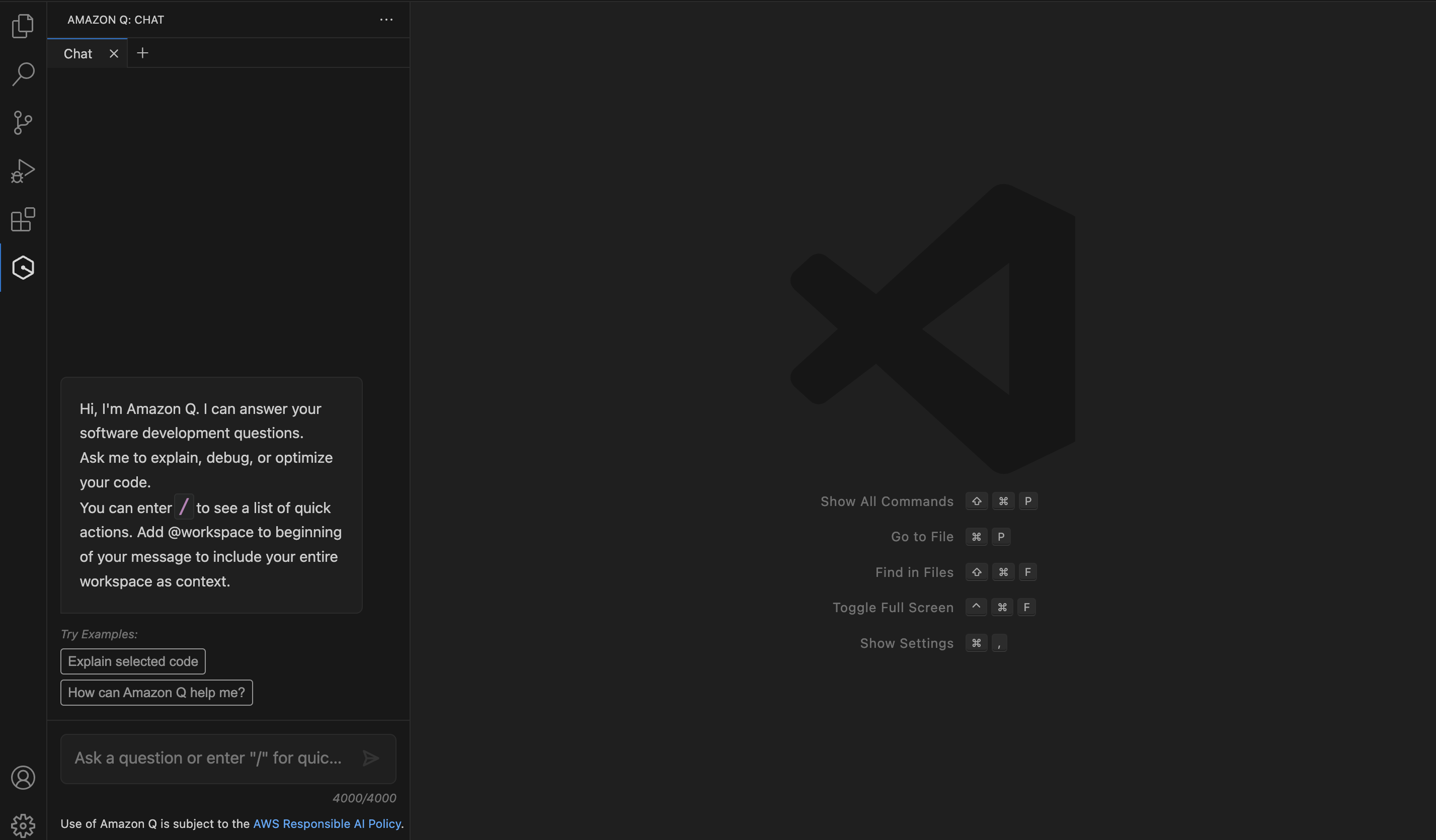
- 回到 VSCode,可看到已經進入到 Amazon Q 的聊天室,接下來就可以詢問開發相關的問題啦!

結語
以上為 VSCode 安裝 Amazon Q Developer 的設定步驟,
功能上與 ChatGPT 相似,不過針對 AWS 相關的內容,會比 ChatGPT 或是其他生成式 AI 平台,給予更多及更準確的回饋。
Amazon Q Developer 只能詢問與程式相關的問題,並不能詢問假日可以去哪裡玩,且只能使用英文詢問,中文無法回答,之後更新應該是會提供中文提問。
若希望能回覆其他問題,可以參考看看 AWS Q Business,使用者還可以選擇回覆方式,是僅使用企業資料,還是同時使用企業資料和 AWS 訓練好的模型。
不過 Amazon Q Business 會收費,在此就不展示如何使用,可參考 What is Amazon Q Business?
希望這篇文章能啟發您更進一步的學習和研究,感謝您耐心閱讀。如果您有任何相關問題或想要討論,請隨時寄信給我,我們一起來探討吧!